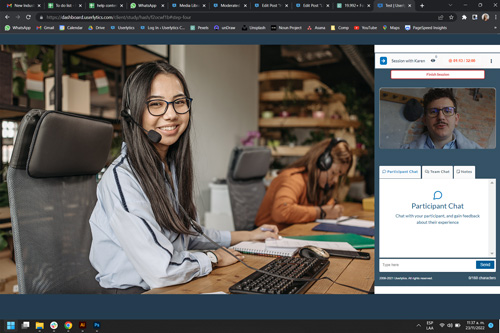
Catalina Update: Steps to Prepare Your Mac to test with Userlytics
In Apple’s new Catalina update 10.15, you will be prompted to adjust your security settings before being able to share your screen through Userlytics. In the following guide, we will be showing you exactly how to do that. Note that this must be done before starting a test. Open System Preferences, click the “Security and Privacy” icon. Click… Read More »Catalina Update: Steps to Prepare Your Mac to test with Userlytics