Prototypes Compatible with Userlytics: Userlytics enables brands to continuously gather user feedback by testing various prototypes. The platform is compatible with any prototype tool that operates in a web browser and can be tested via a link. This includes well-known options such as Figma, Invision, Proto.io, Axure, Marvel App, and Adobe XD.
Once you’ve prepared your prototype, Userlytics’ team of experienced UX professionals can oversee the process of configuring targeted participant profiles and ensuring that each participant possesses the necessary software for conducting your usability test.
Here’s a guide on how to set up your Userlytics test for prototype testing within the test builder and obtain the public prototype URL for testing on popular prototype platforms.
Create New Prototype Test
The first step to creating a prototype test is to click the “Create Study” button from within your Userlytics dashboard.

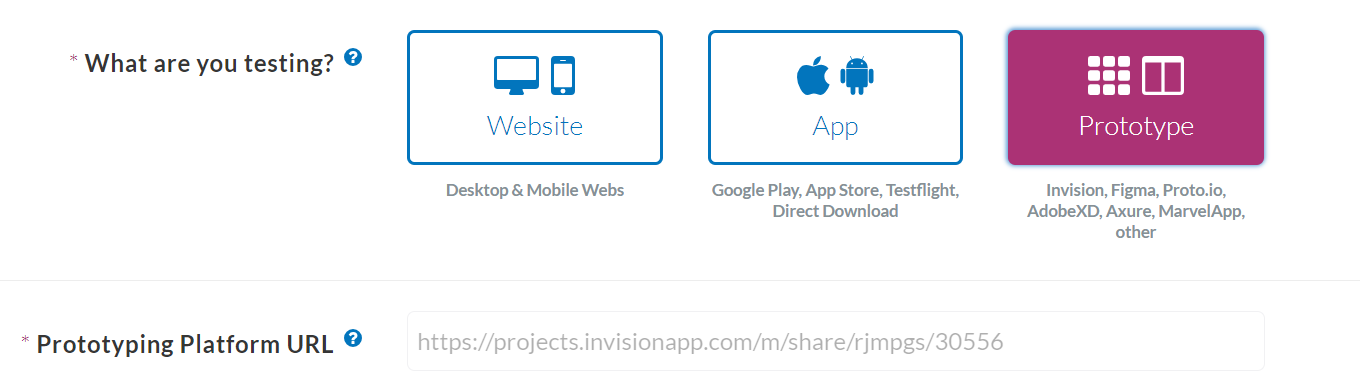
After selecting this option, you will be directed to the “Test Type” section within the Userlytics test builder. In this section, ensure that you choose “Prototype” as the test asset.
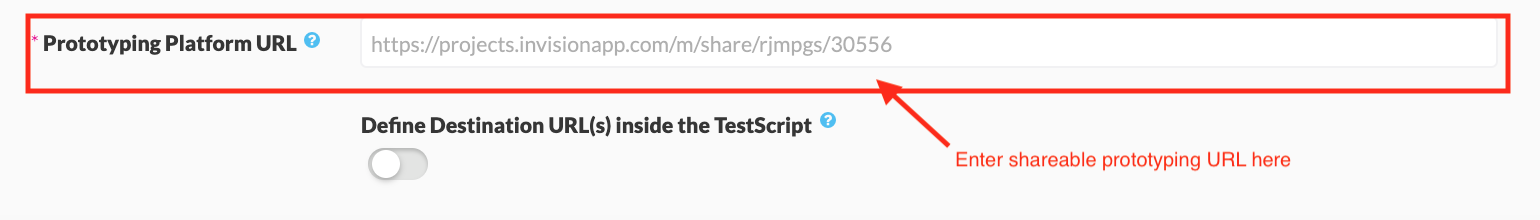
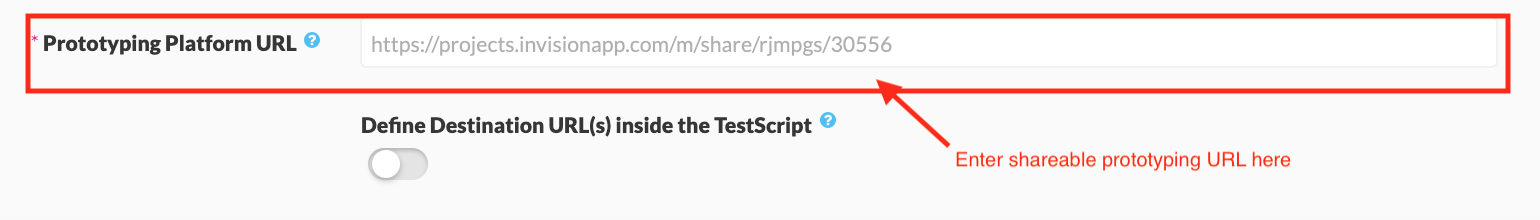
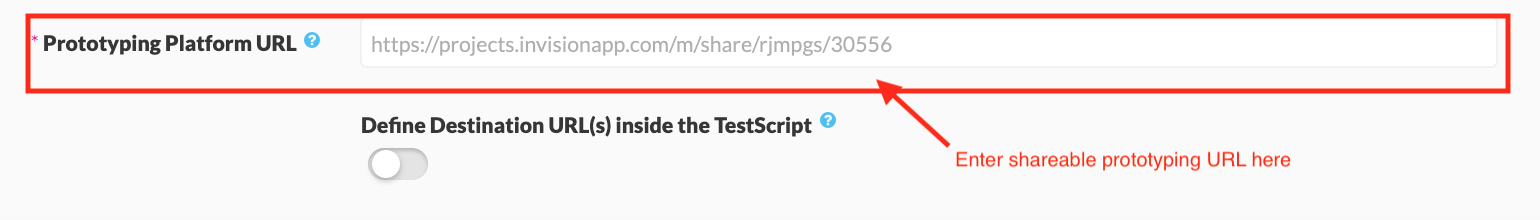
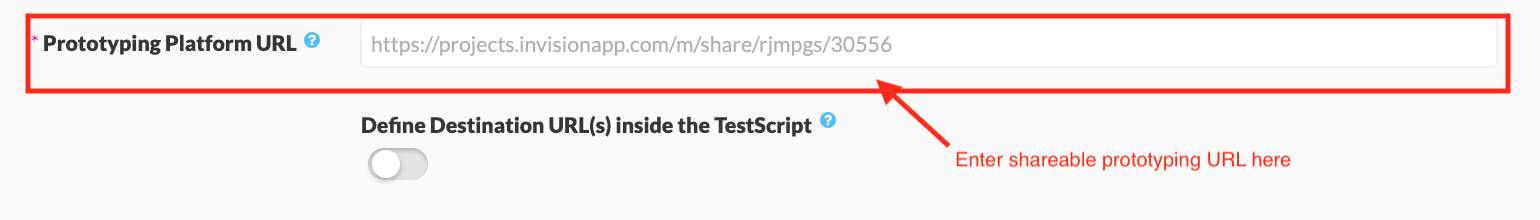
Just below this selection, you’ll see a blank field labeled “Prototyping Platform URL.” This is where you’ll input the public URL for your prototype once you have it. The following section of this guide will provide detailed instructions on how to do this for various prototype platforms.

How to Obtain Public Prototype URL on Figma
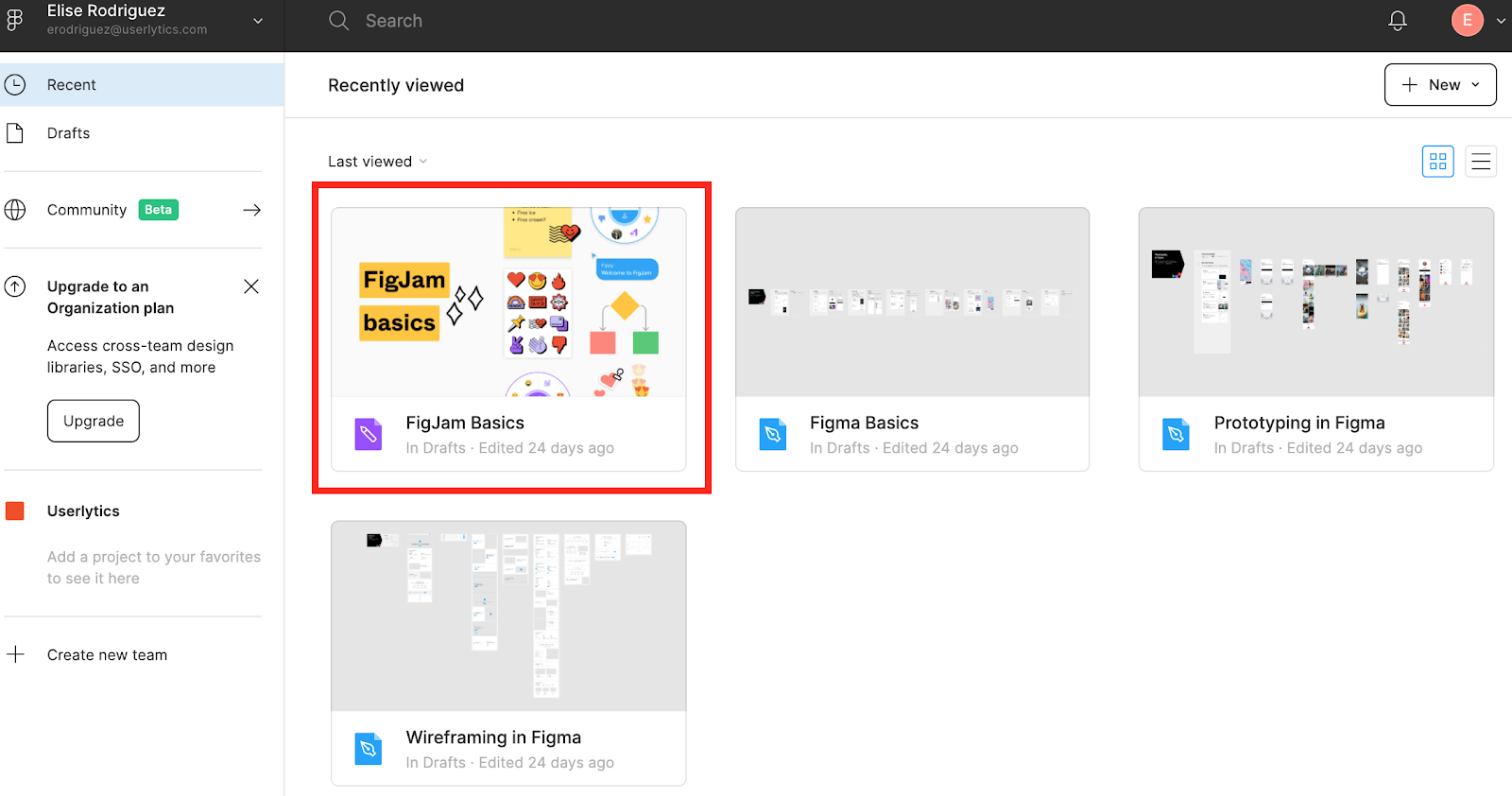
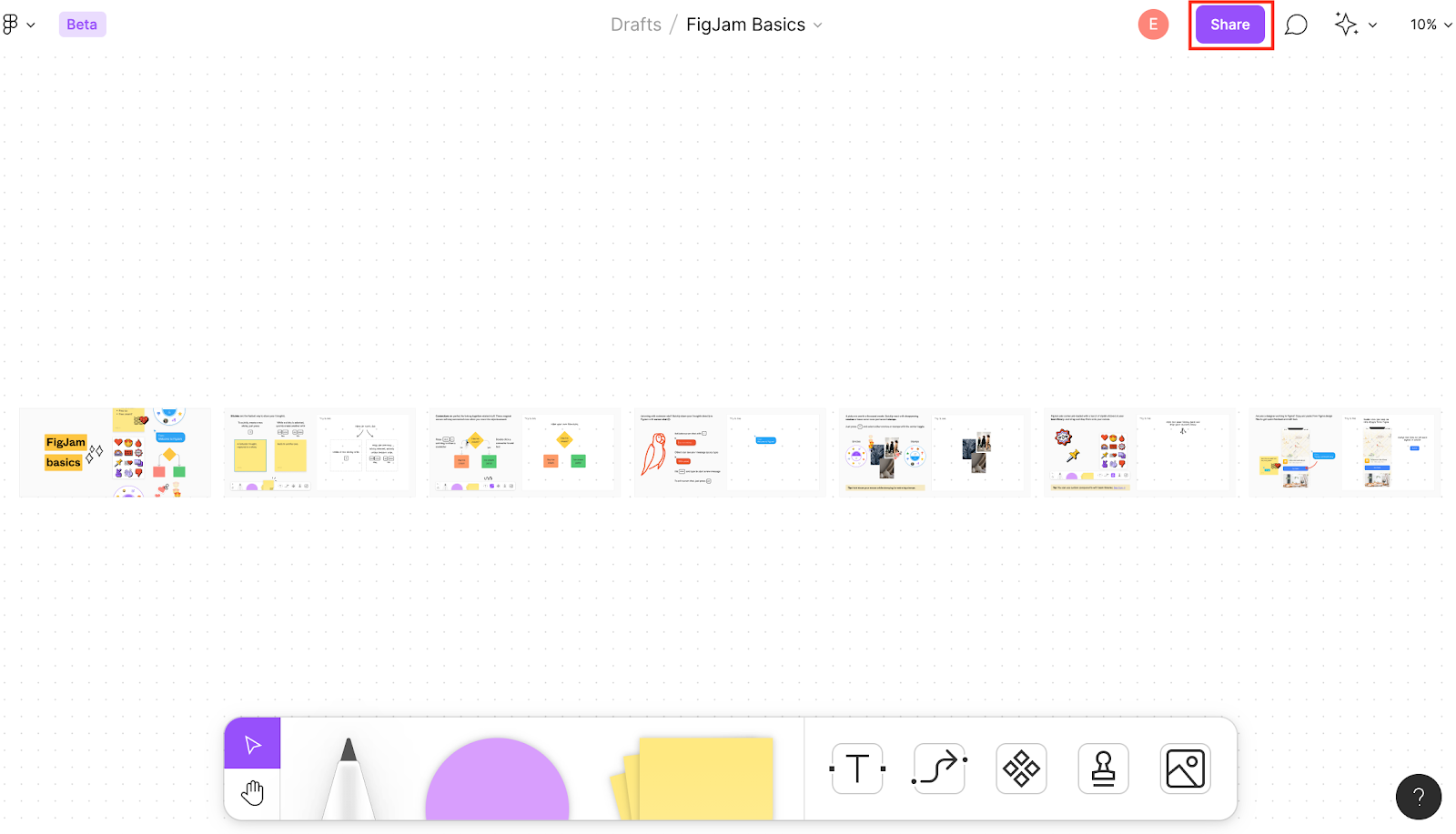
On the homepage of your Figma account, a screen should appear with thumbnails of all your projects. Select the project you would like to use in your Userlytics test.

Once your project is ready for prototype testing, select the button that says “Share” at the top right-hand corner of the screen.

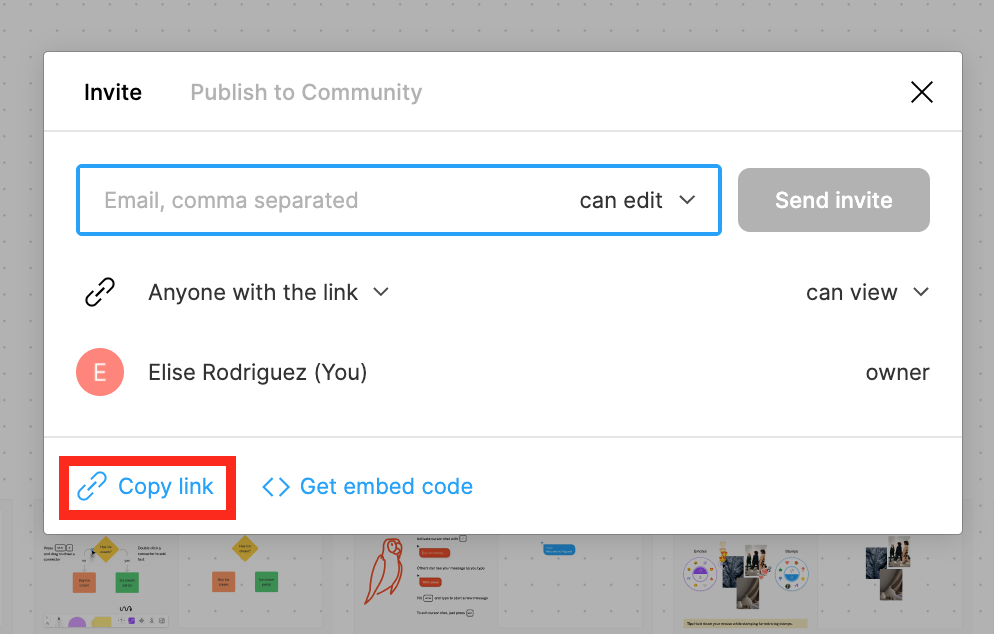
A dialog box will then appear with the option to share your project with individual team members or stakeholders, or the option to copy a shareable link. Select the option that says “Copy link.”

Last, go back to the Userlytics test builder and enter this link where it says “Prototyping Platform URL.”

How to Obtain Public Prototype URL on Invision
Once you are logged into your Invision account, select the prototype that you would like to test on Userlytics.

Once you have selected the prototype you want to test, select the screen you would like your test participants directed to.

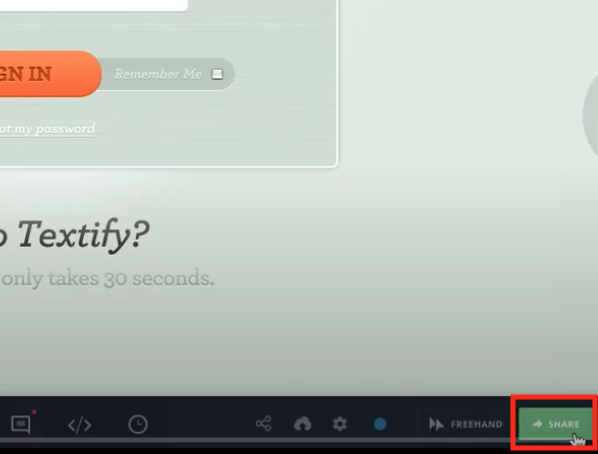
After selecting the prototype screen you would like your participants directed to, click the button on the bottom right-hand corner of the screen that says “Share.”

After clicking the “Share” button, select the button at the bottom of the screen that says “Or share this project via a public share link.”
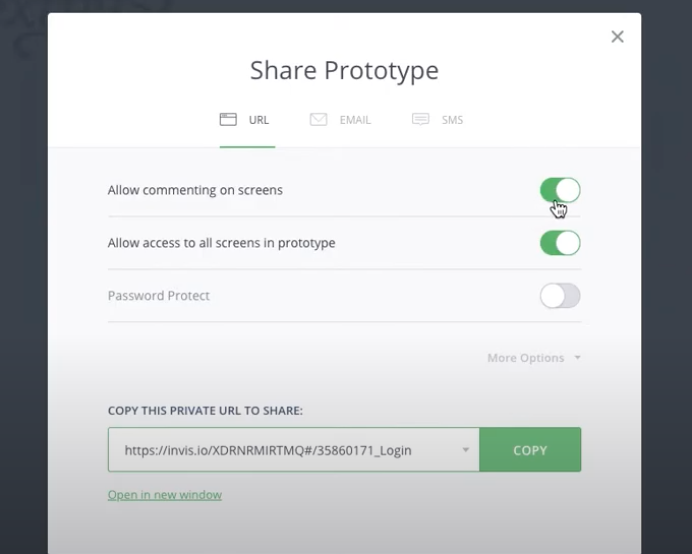
After selecting this option, you will be brought to a new screen with some choices about how you want to share your prototype. You can use these toggle buttons to determine if you want others with your prototype link to have the option of writing comments on your prototype screens, and / or have access to all screens of your prototype.

Once you have designated the appropriate settings, copy the link at the bottom of the page.

Last, go back to the Userlytics test builder and enter this link where it says “Prototyping Platform URL.”

How to Obtain Public Prototype URL on Proto.io
Once you are logged into your Proto.io account, there are several ways you can obtain your shareable prototype link.
Method 1: Obtain Link on Proto.io Home Page
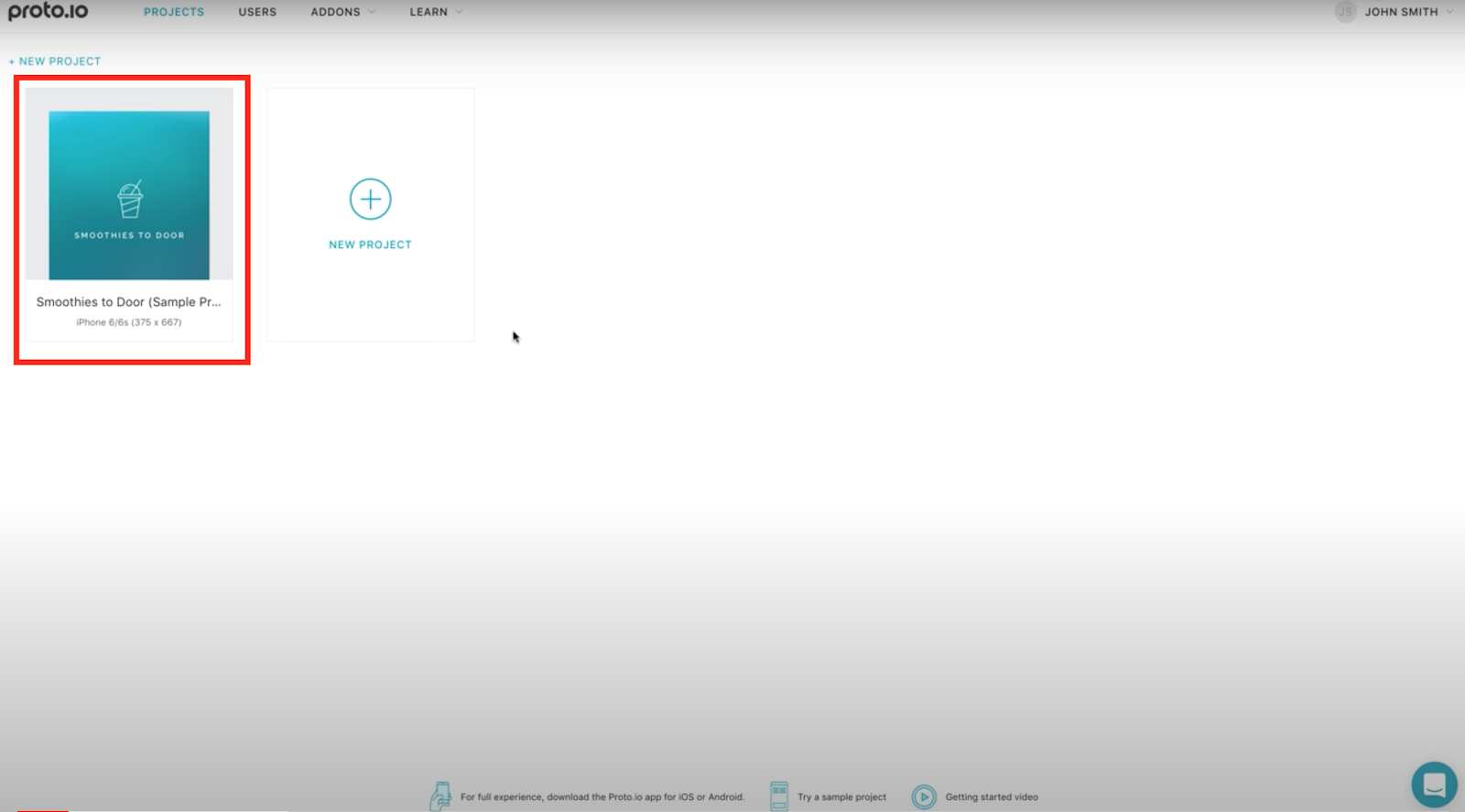
The first way to obtain your shareable link on Proto.io is to find it within the website’s home page. To do this, select the project you would like to test on Userlytics.

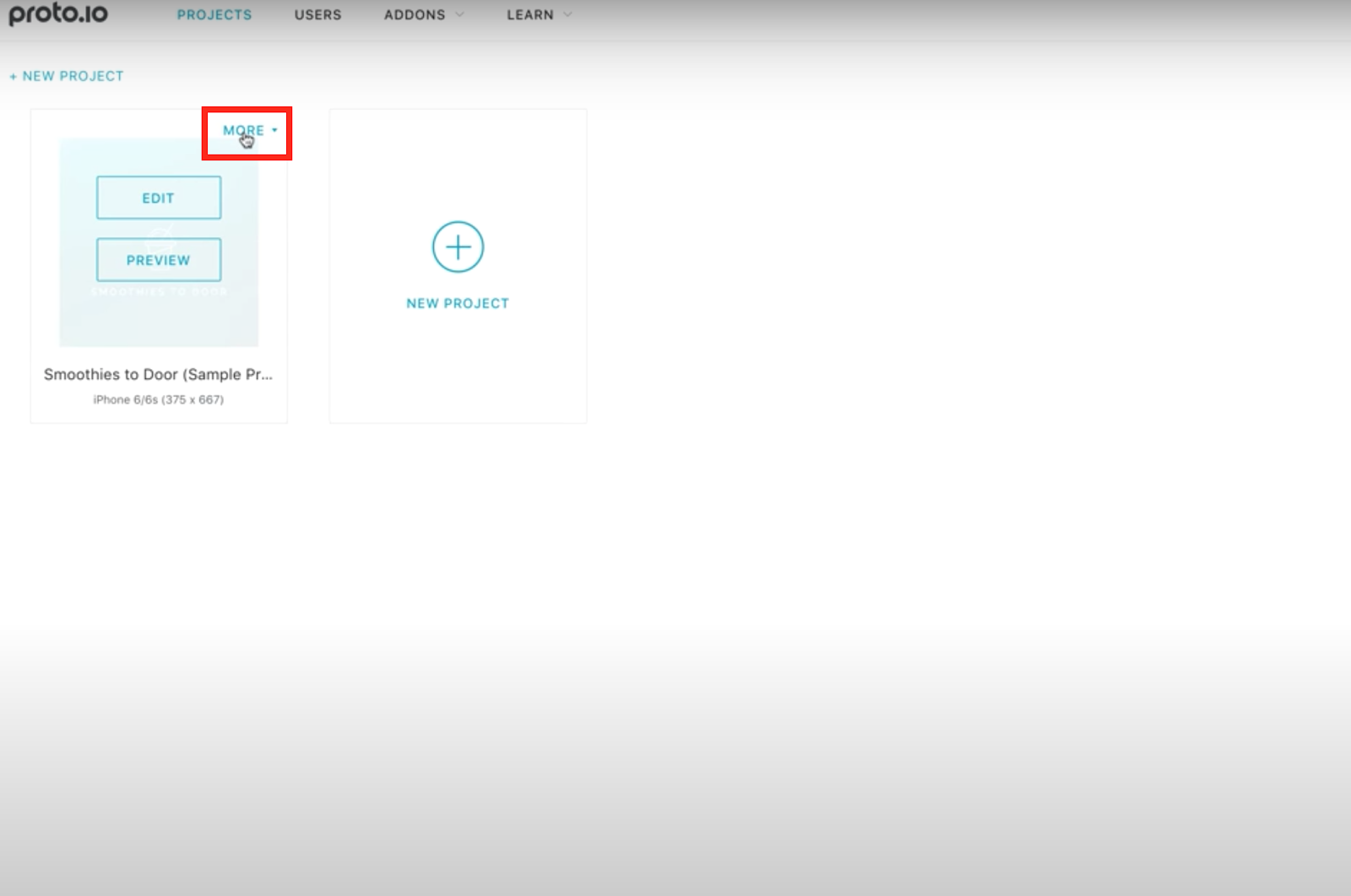
Then, select the option on the right-hand corner of your project that says “More.”

After selecting “More,” select the menu option that says “Manage Share Links.”

Method 2: Obtain Link on Proto.io Editor
Once you are in the Editor section of the project you would like to share, select the button near the top right-hand corner of the screen that says “Share.”

Method 3: Obtain Link on Proto.io Player
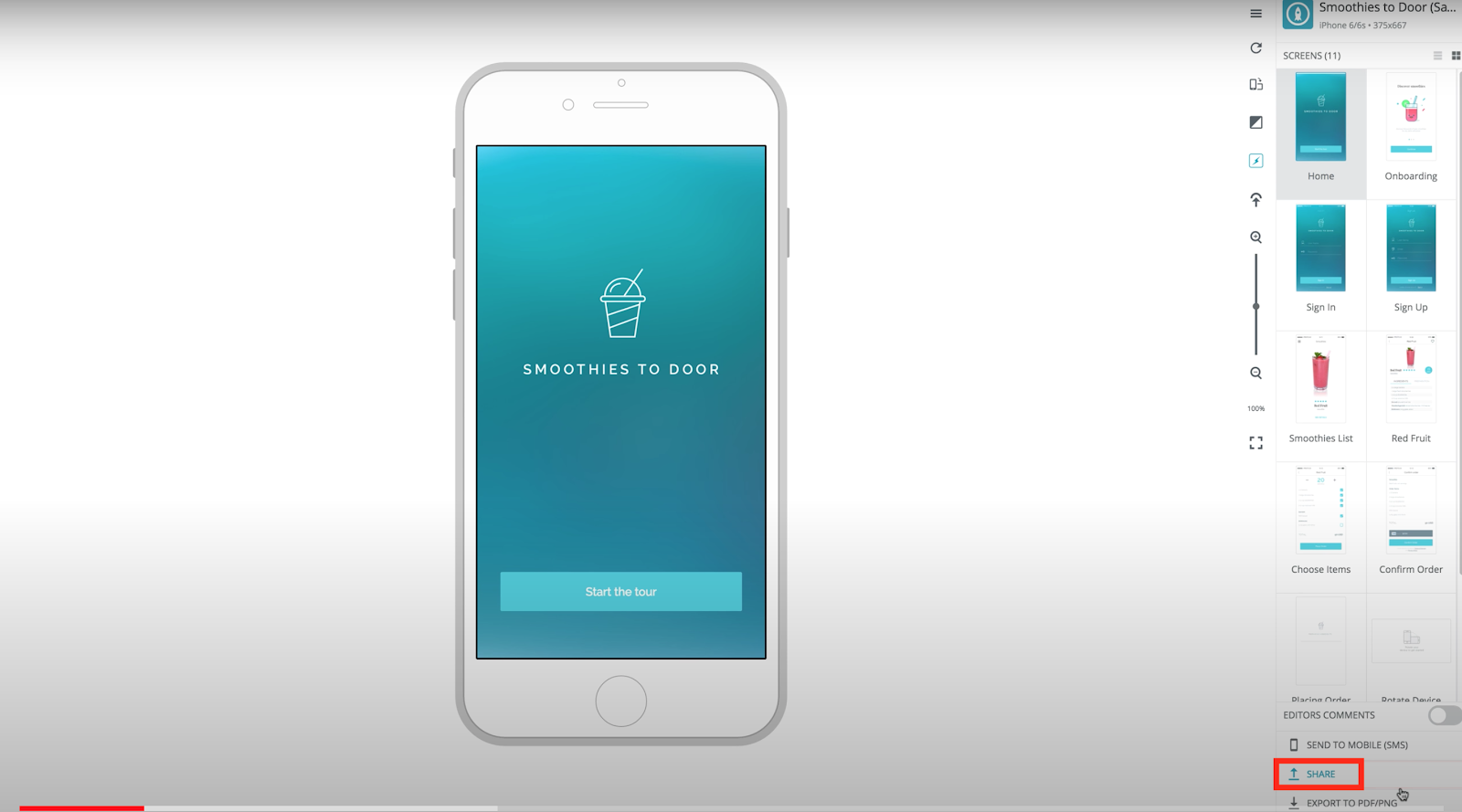
The last way to obtain the shareable link for your prototype is to select the “Share” option on the bottom right-hand corner of the Proto.io Player.

Last Step: Copy Shareable Link
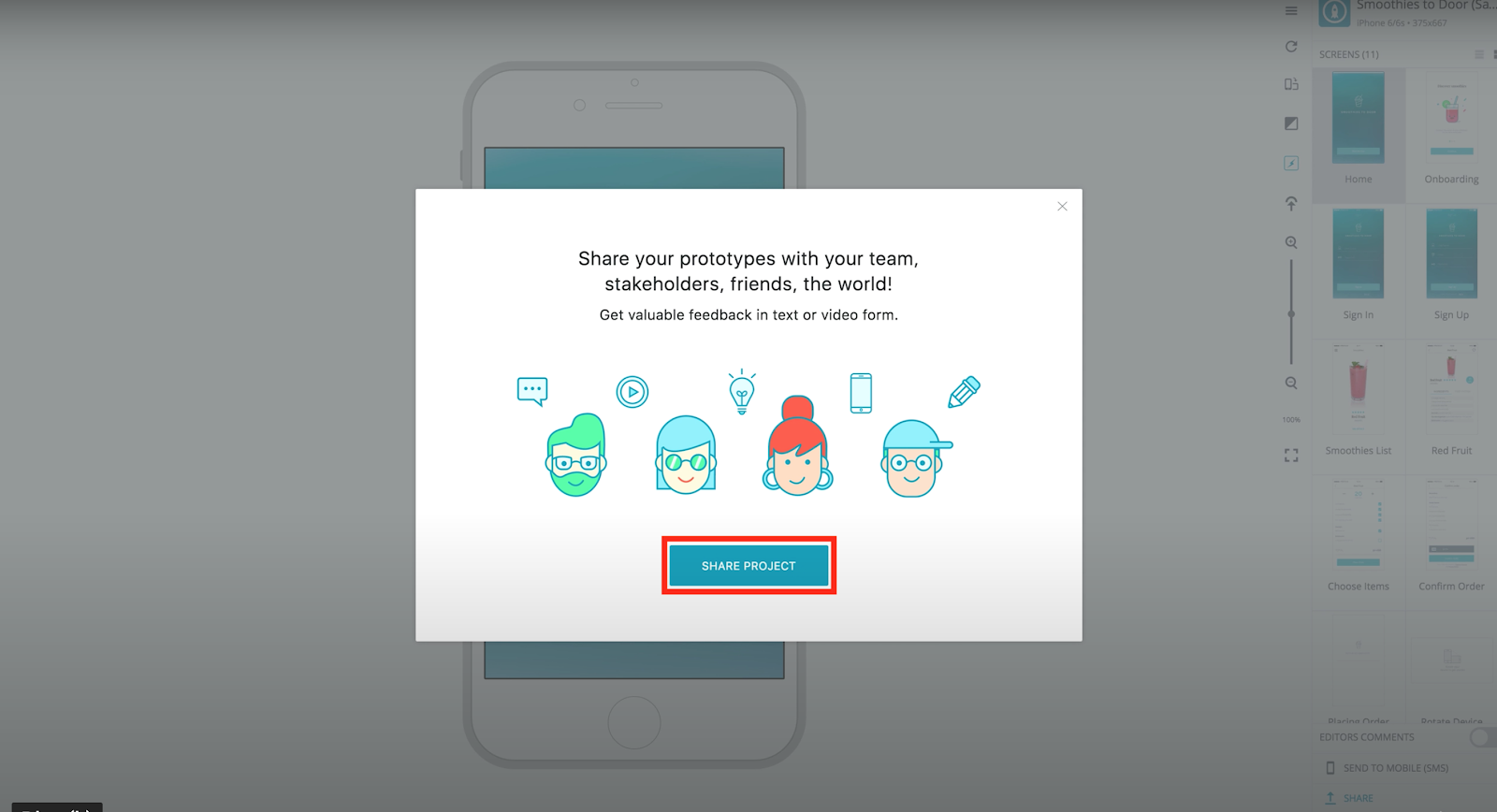
Each of these three methods will bring up the same sharing window shown below. Select the button that says “Share Project.”

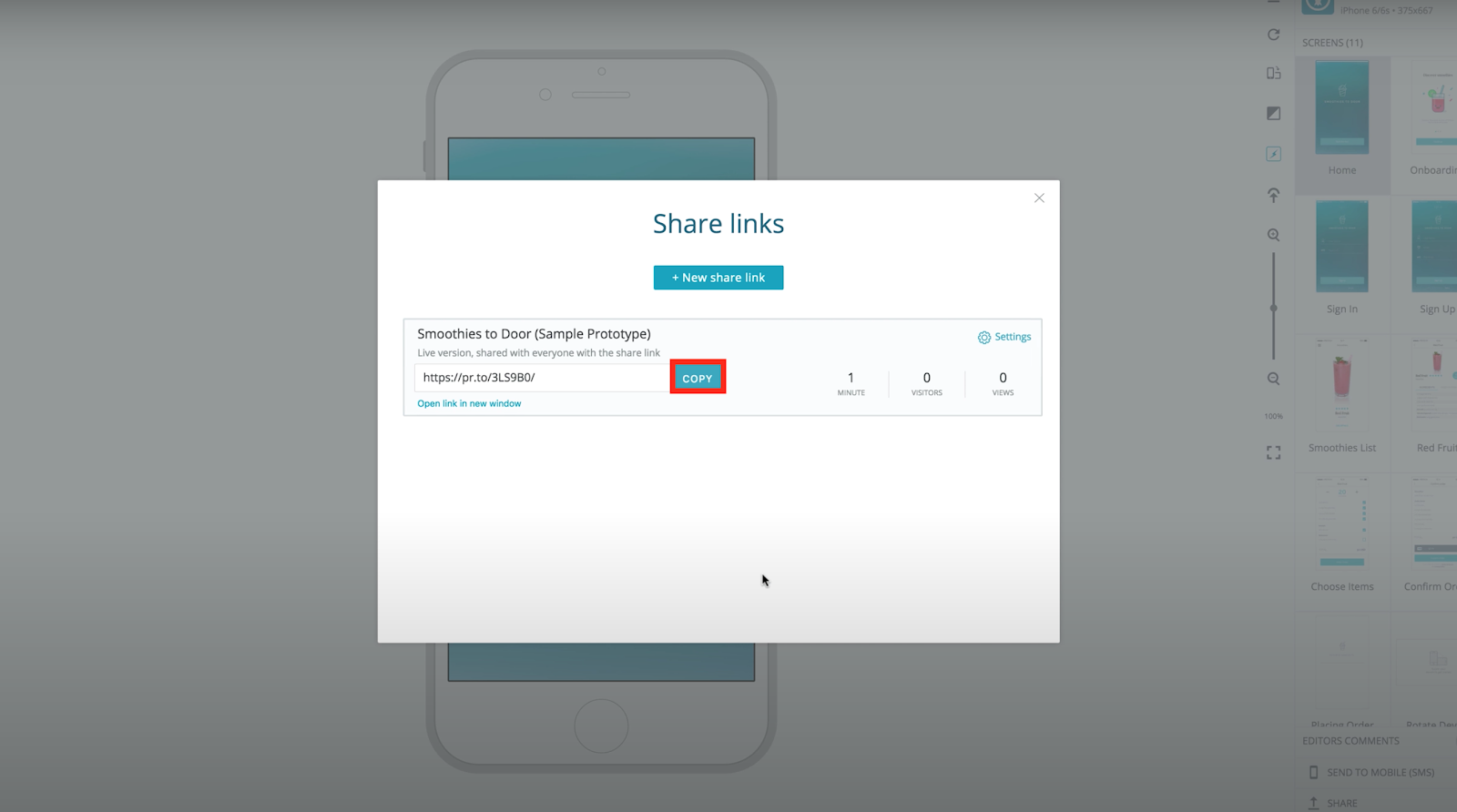
Then, select “Copy” to copy the prototype’s shareable link into your clipboard.

Last, go back to the Userlytics test builder and enter this link where it says “Prototyping Platform URL.”

How to Obtain Public Prototype URL on Axure
To obtain your public prototype on Axure, click the “Share” icon at the top-right corner of the Axure RP interface. Alternatively, you can select “Publish,” and then choose the option that says “Publish to Axure Cloud” in the top menu.
In the Publish Project dialog, name the project and choose which of your workspaces to place it in. Set a password for the project (if desired) and choose whether or not to allow discussion comments on it. If you need to make changes to the HTML generator settings before publishing the project, click the gear icon at the top-right of the Publish Project dialog.
After this is done, click “Publish” to publish the project. If you aren’t currently logged in to an Axure Cloud account in Axure RP, you’ll be prompted to log in or create a new account.

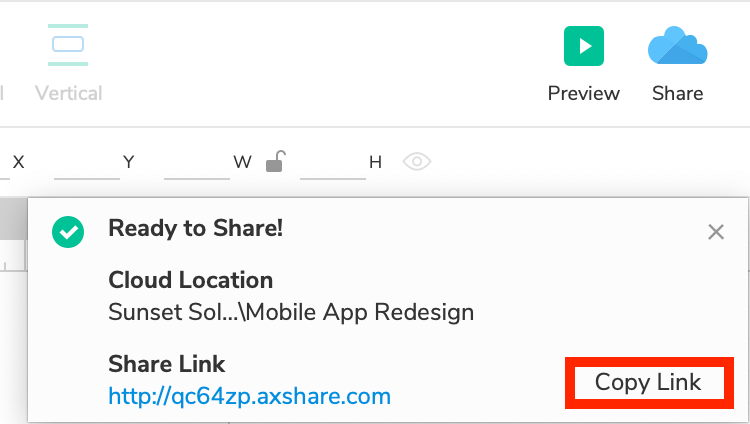
Once the file upload is complete, you’ll be given a shareable link for the hosted project. Select the button that says “Copy Link” to copy the shareable link into your clipboard.

Last, go back to the Userlytics test builder and enter this link where it says “Prototyping Platform URL.”

How to Obtain Public Prototype URL on Marvel App
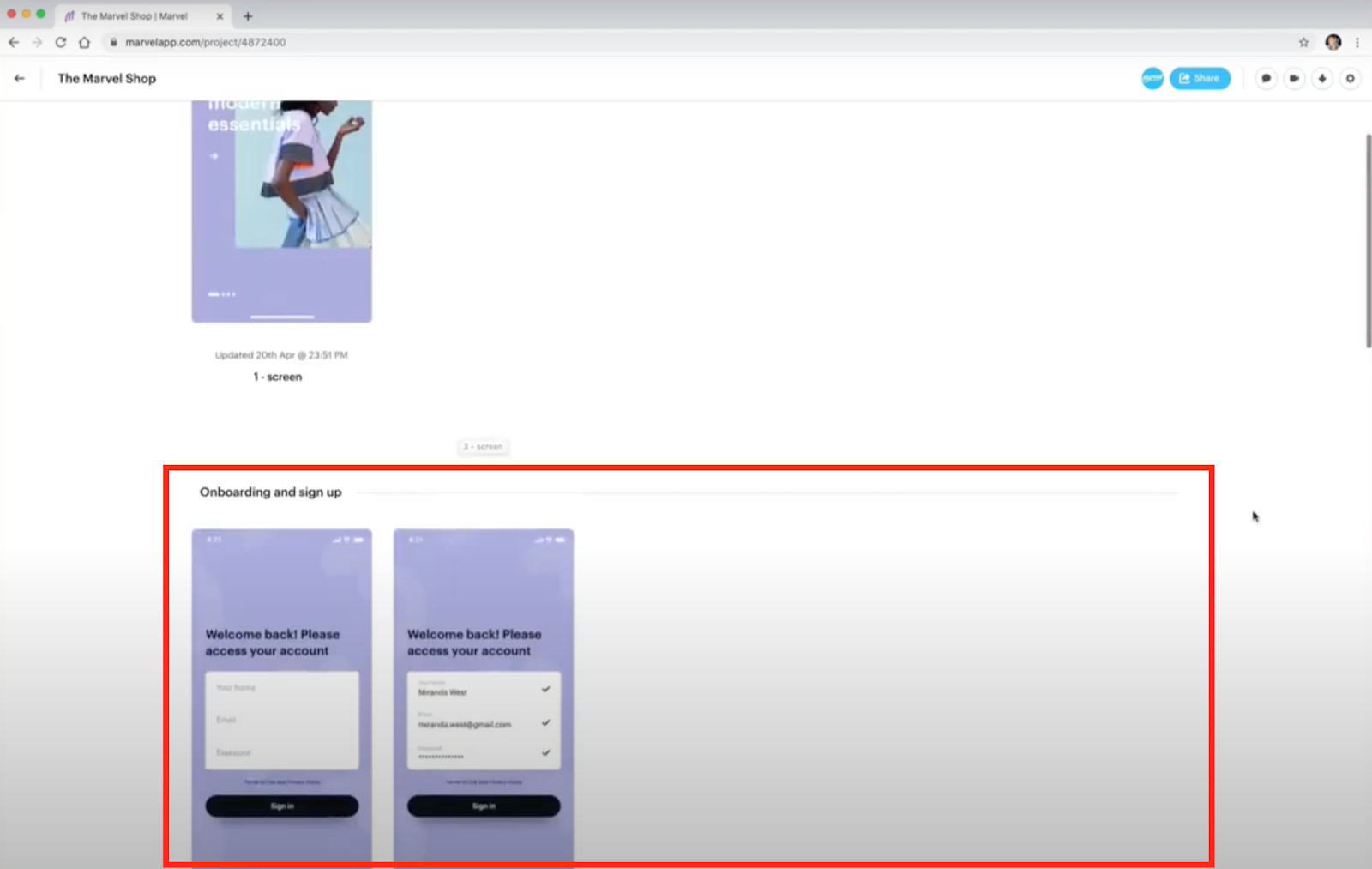
Once logged into your Marvel App account, scroll to find the project or project section you would like to test on Userlytics.

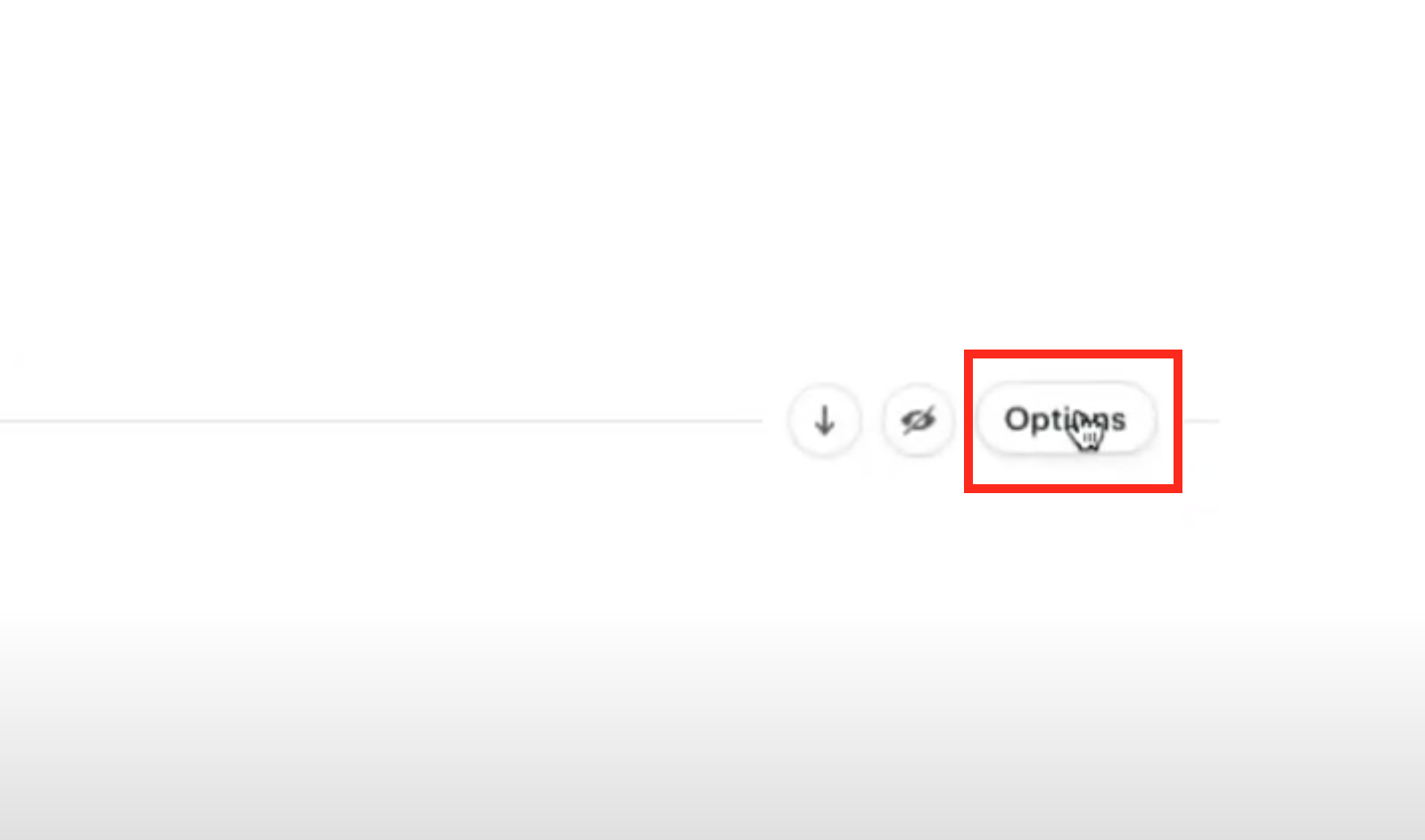
Once you have found the project you would like to test, hover your mouse to the right side of the project until the “Options” button appears. Select this button.

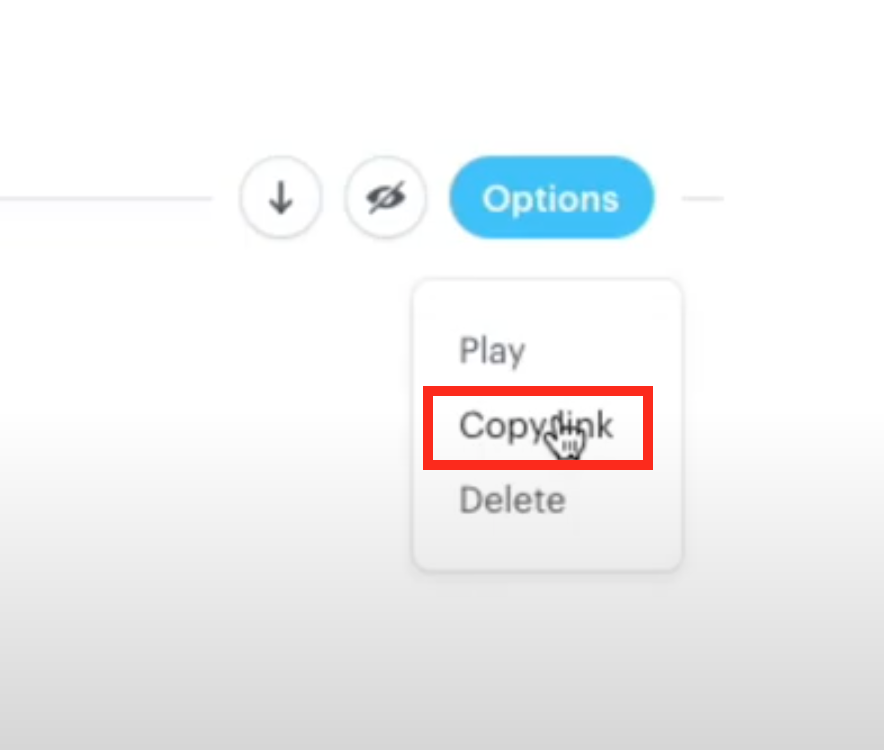
Next, select the menu item that says “Copy link” to copy the shareable prototype link to your clipboard.

Last, go back to the Userlytics test builder and enter this link where it says “Prototyping Platform URL.”

How to Obtain Public Prototype URL on Adobe XD
Once you are logged into your Adobe XD account and have selected the project you would like to test on Userlytics, select “Share” mode on the left-hand side of the screen.

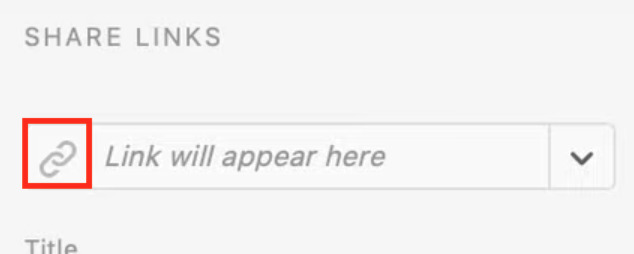
Once you are in share mode and have your project ready to go, go to the right-hand side of your screen, and click on the dropdown menu next to the placeholder that says “Link will appear here.”

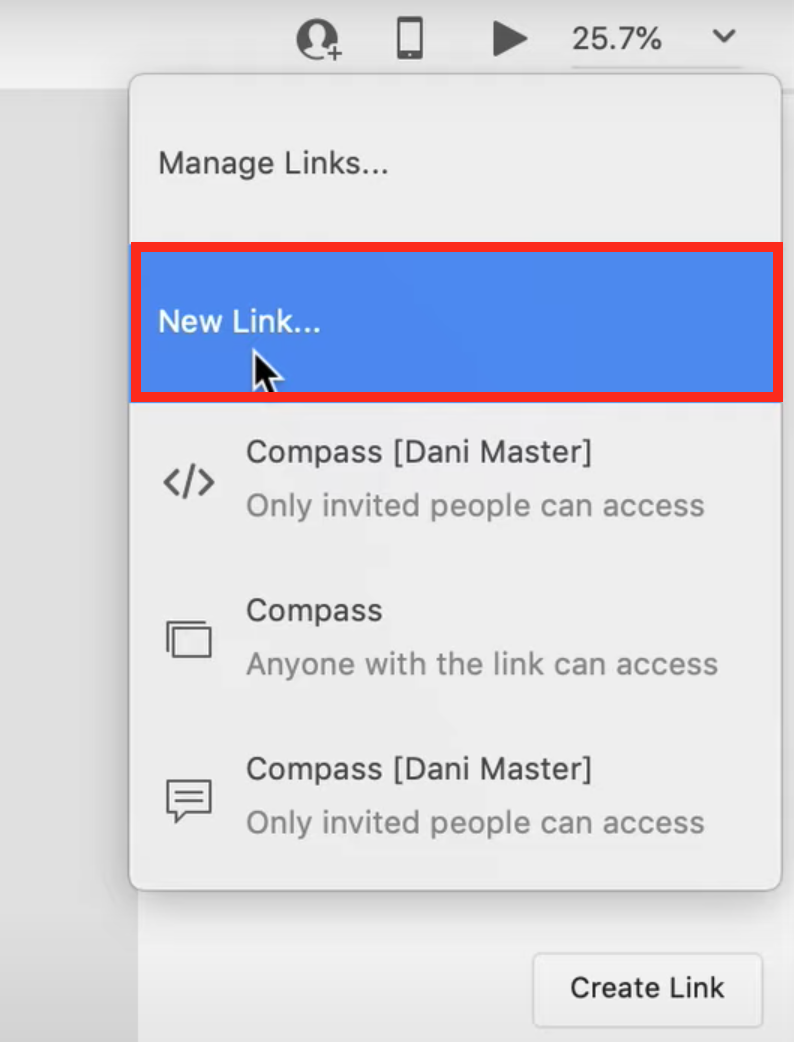
Then, select the option that says “New Link.”

If you’d like, at this point, you can change the setting for your shareable link depending on how you would like your prototype to appear to your test participants.

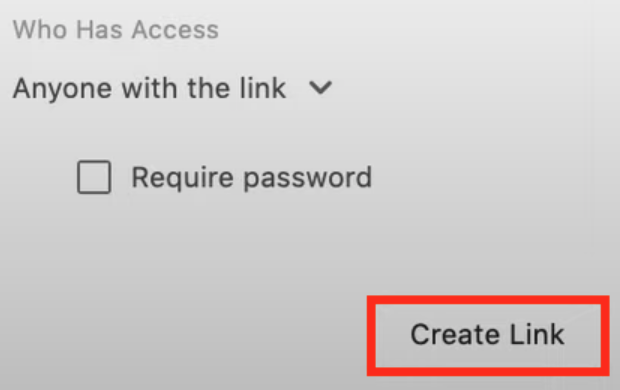
Once the link settings are to your liking, select the button that says “Create Link.”

Once you have created your shareable link, click the link icon to copy it to your clipboard.

Last, go back to the Userlytics test builder and enter this link where it says “Prototyping Platform URL.”

..Prototypes Compatible with Userlytics, Prototypes Compatible with Userlytics, Prototypes Compatible with Userlytics, Prototypes Compatible with Userlytics