Whether you choose to conduct unmoderated or moderated usability testing (or a qual versus quant), our intuitive study builder makes it easy for you to create your study and get started. Below we break down the process of creating your first UX study in seven simple steps:
Choose the Testing Methodology

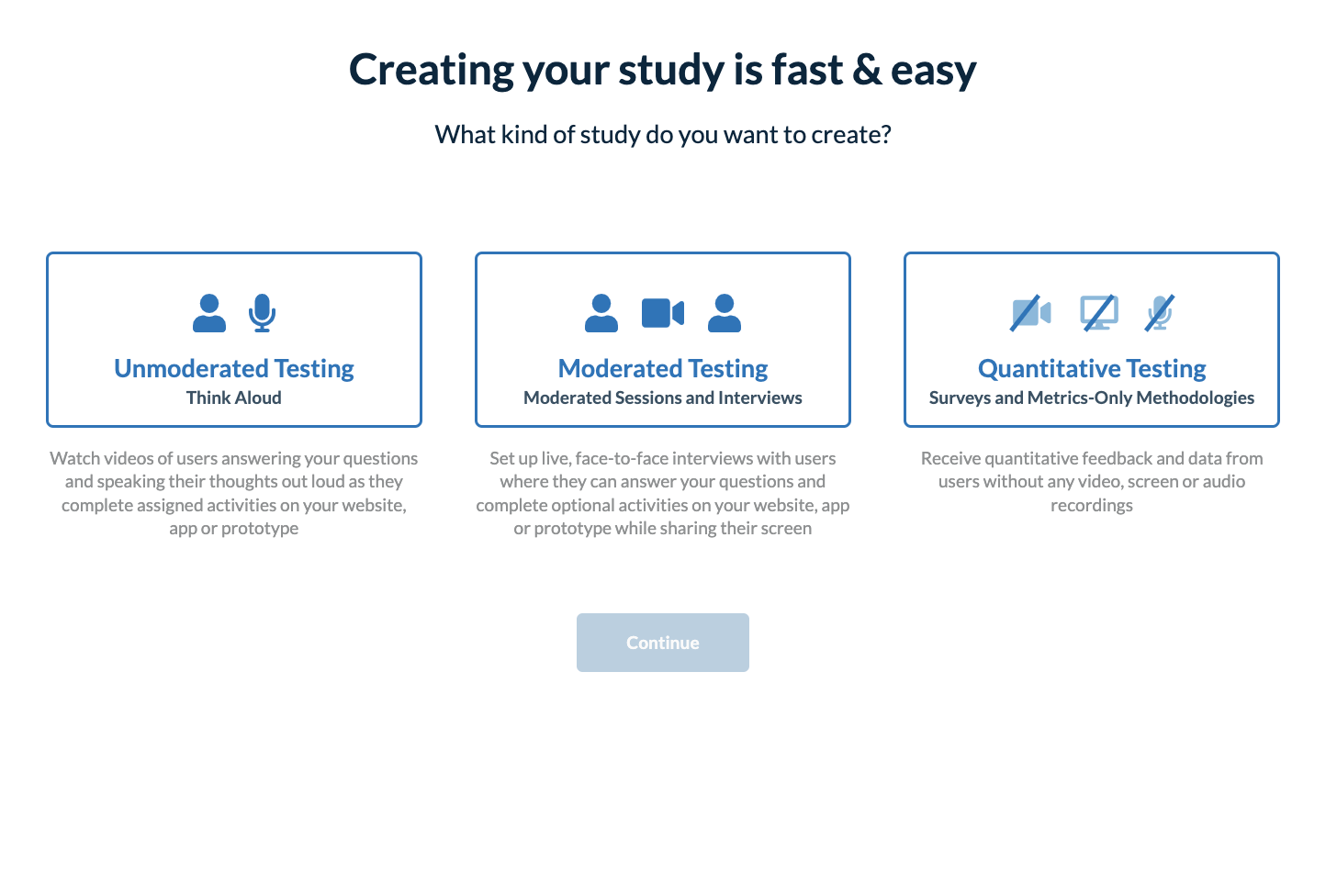
After choosing the asset you will be testing, you will be asked to choose your testing methodology – unmoderated testing, moderated testing, or quantitative testing. You will have the choice between recording your participants via video, audio and screen recording, just via audio and screen recording, or no recording with strictly quantitative data.
The testing method you choose will depend on the type of insights you are trying to gather. Oftentimes, being able to see your participants’ faces throughout the test is helpful in gaining valuable information about your site experience. For example, if you are testing whether your platform’s navigation is intuitive and easy to understand, seeing a participant furrow their brows when attempting to find a specific page may indicate the navigation layout needs improvement. Knowing your brand’s target audience will also help you choose the correct testing methodology. Some audiences are more comfortable with having video taken of them, while others are more private and may decline this type of methodology.
Name your Study

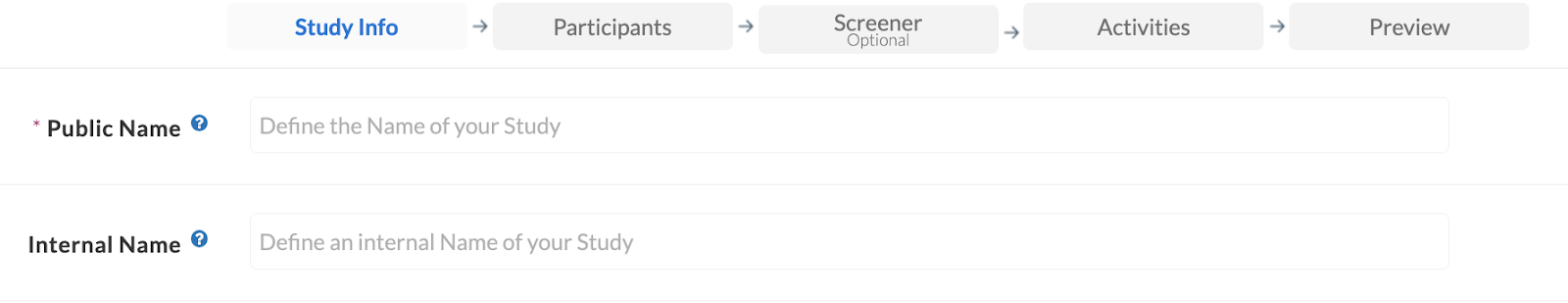
The first aspect of creating your UX study is choosing the right name. You will choose a public name, which all of your participants can see. Additionally, if you would like, you can also select an internal name that only you and your team members will be able to see. The study name should be indicative of the digital asset you are testing.
What are you Testing?
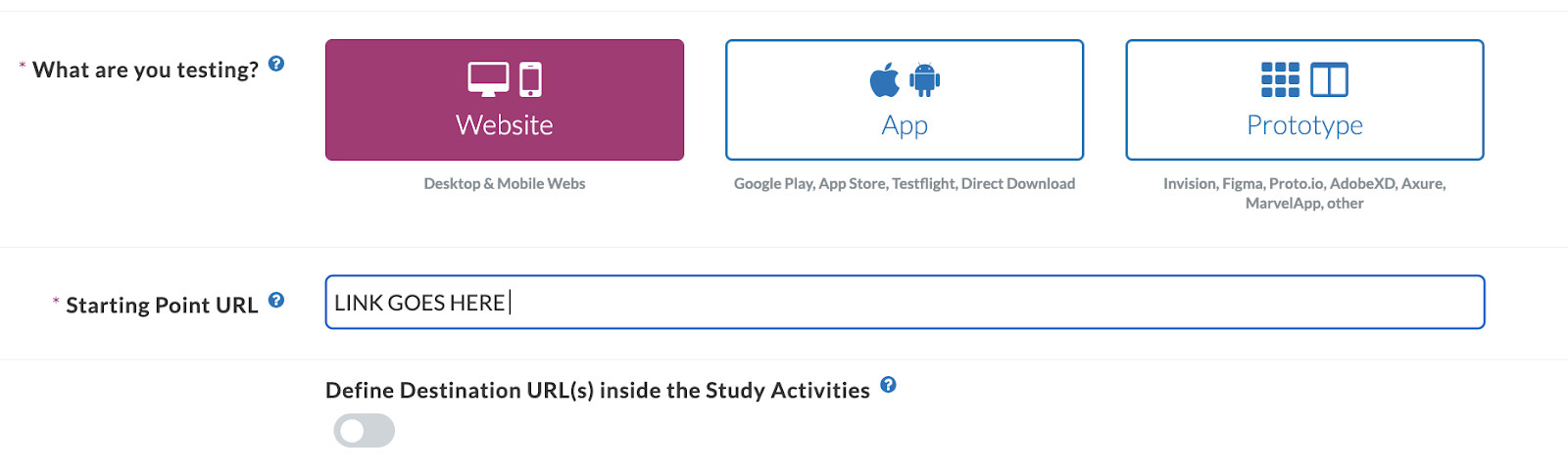
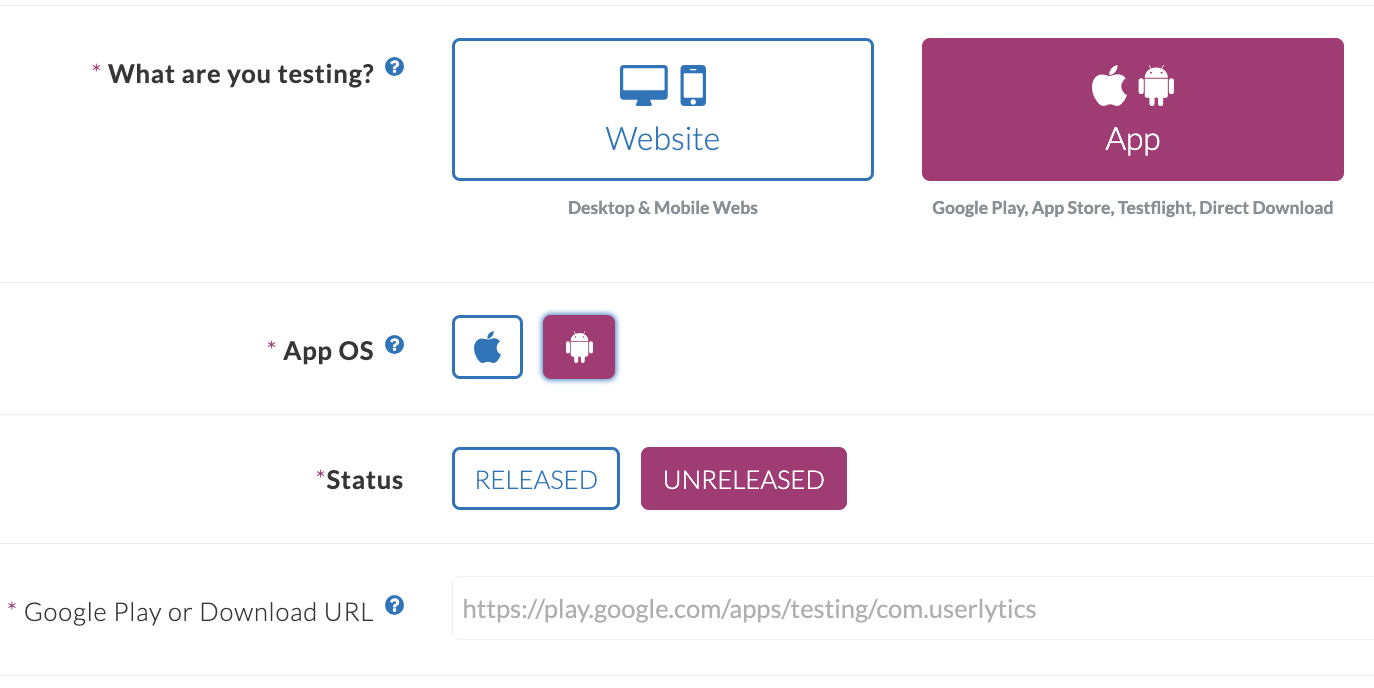
Next, you must choose what type of asset you will be testing, whether that be a website, mobile application or prototype. If you are testing a mobile application, our platform will give you the option to select whether the app is released or unreleased.
Link your Asset
After you choose what asset you will be testing, you must link your platform to the UX study via the provided link box.
Link your Platform

If you’re testing a website, you can simply enter the website’s URL in the “Starting Point URL” section. Additionally, you can define any additional URLs in the “Activities” section. Please make sure any link you add has public permissions.
Link your App

For app testing, you’ll need to specify whether it’s for iOS or Android, as the download URL for the app may differ based on the operating system. You should also indicate the app’s status: “Released” if it’s currently available for download on app stores, and “Unreleased” if it requires TestFlight or a similar platform for testing since it’s not yet publicly available.
Link your Prototype
Similarly, when testing a prototype, you can select the URL associated with the prototype you intend to test. As with websites, you can define any additional prototype URLs within the “Activities” section.
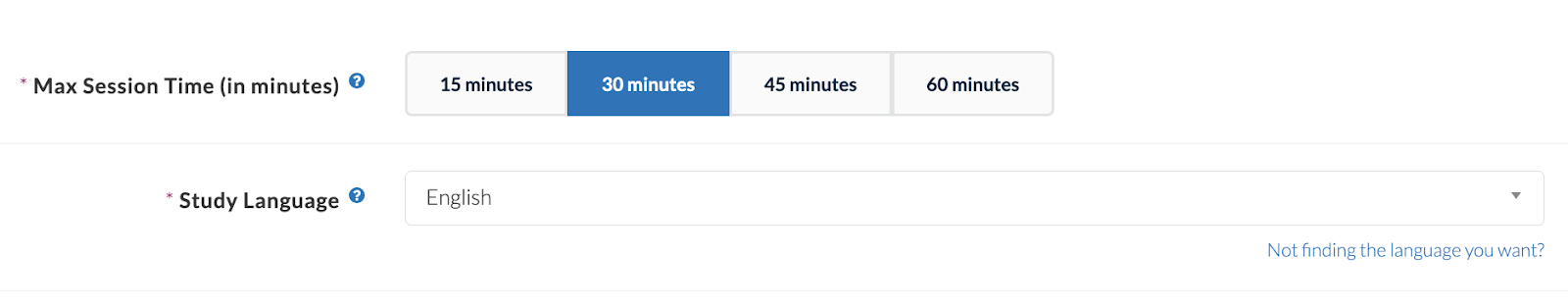
Choose Session Duration and Language

Next, you will be asked to choose the duration of your testing session(s). You can choose to test within increments of 10 to 60 minutes. Make sure you allow enough time for participants to complete the study. Otherwise the study may end before participants have finished the activities.
The last part of defining your study’s key information is choosing a language from the built-in language drop-down menu. The language you choose should match that of your participants, and should be present all throughout your study. Keep in mind that if you choose to create any activities within your study, they should also match the designated language.




